
The last article explained how Heuristics Laws concentrate on usability assessment and design choices. Continuing from the 21 Laws of UX, we will introduce the Gestalt Laws by breaking them down into five principles of design, and how to apply them to your work.
What is Gestalt Law?
The Gestalt principles describe the psychology behind how people interpret visual information and process complex stimuli around us. Our minds will automatically combine similar elements and pattern together into something that can be understand easily. Below are the five principles that comprise the overarching design theory which are listed below.
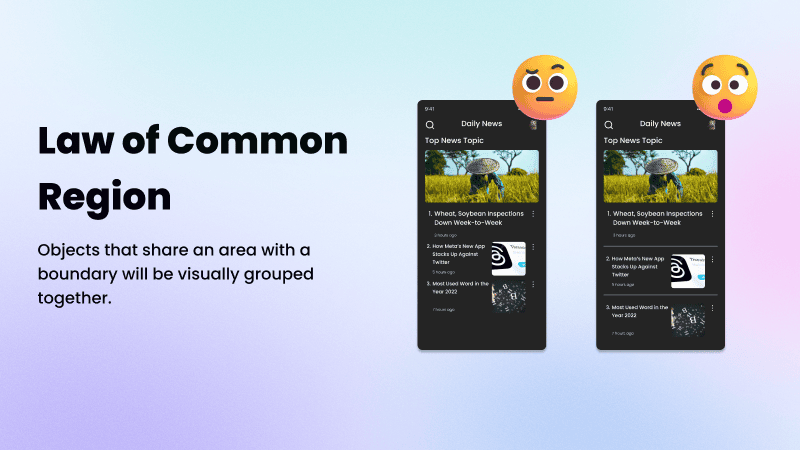
1.Law of Common Region

The Law of Common Region states that users tend to group elements that share an area with a defined boundary together. Creating a clear structure helps establish a good-looking hierarchy and users can quickly and effectively understand the relationship between elements and sections based on grouped elements in a target area.
For example, when users interact with an interface, they quickly assess which UI areas to interact with based on grouped elements in a target area. Designers can designate elements in the header, footer, and navigation panel, add a background color, or shade a group of related elements to create common areas for interactive designs.
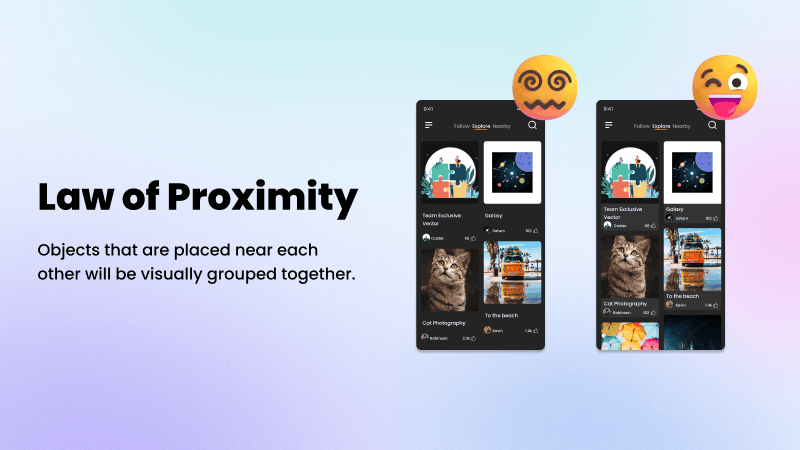
2.Law of Proximity

Similar to the Law of Common Region, this law is used to group objects together in a set to make the user easier to interact with your interface. Objects that are closer together are more perceived as a group rather than seen as individual elements. It is so powerful and even overrides the similarity of color, shape, and other factors that look different in a group. The most widely seen example is the placement of labels near the text fields.
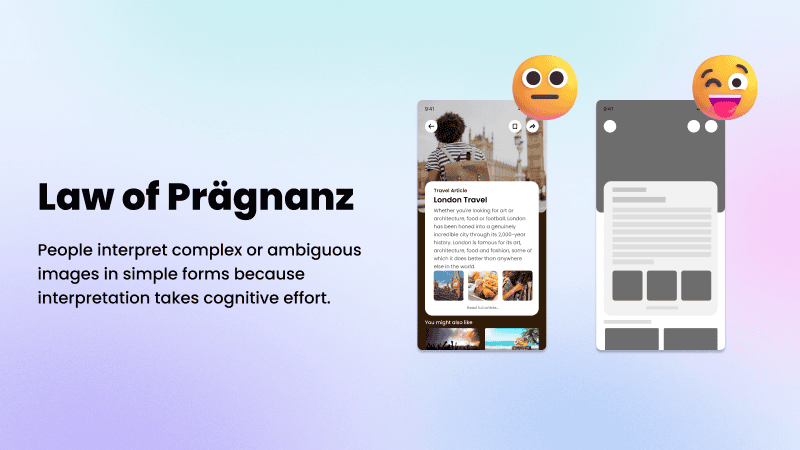
3.Law of Prägnanz

The Law of Prägnanz states that our brain interprets complex things into simple forms in order to help us create the easiest understanding possible. Symmetrical design elements make users easily scan and spot patterns when interacting with a website or app. Users will unconsciously arrange and order the page, which makes navigation simpler and less stressful while also assisting users in understanding the placement of elements. It was also a very useful law for designers to keep in mind during wireframing, creating designs that are easy to understand at first glance helps our brain to reduce cognitive load when trying to understand the overall layout of our interface.
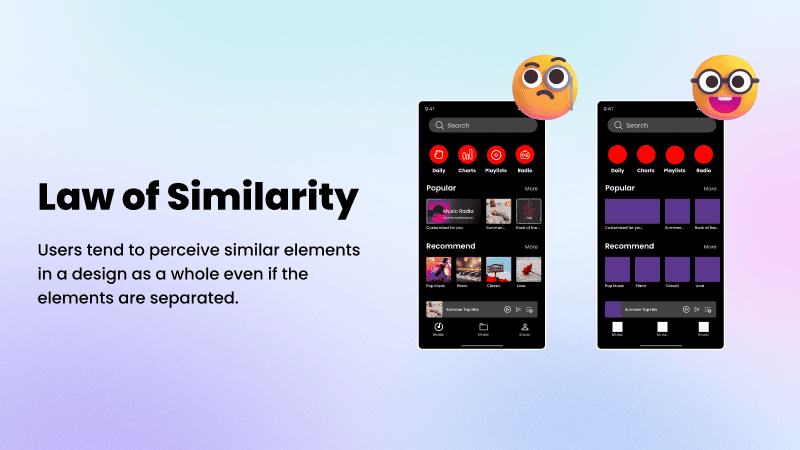
4.Law of Similarity

Closely related to the Law of Proximity, the Law of Similarity states that humans tend to group similar elements within a design even though those elements are separated. The reason website and app layout use a repeating pattern of textures, form, brightness, and color is because it helps users to be more familiar with each similar function and differentiate them easily. We can also use color, type, and font size to control and draw our user attention to the detail that we prioritize the most.
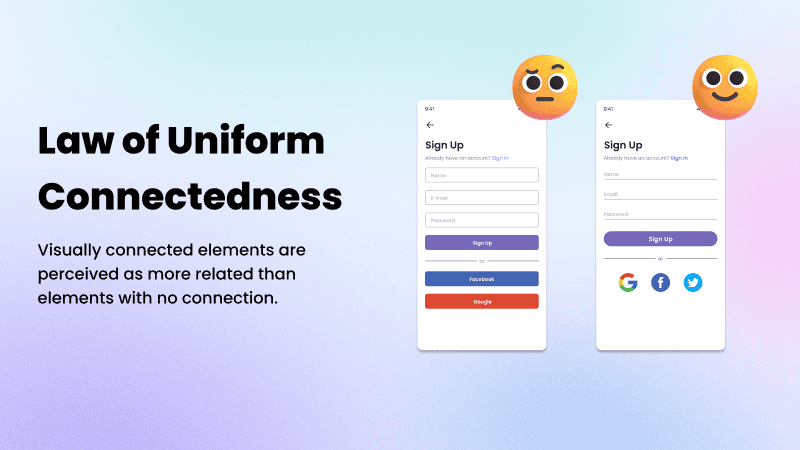
5.Law of Uniform Connectedness

The Law of Uniform Connectedness states that visually connected elements are perceived as more related than elements that have no visual connection. This principle is extremely powerful and can even overpower other principles such as similarity and proximity.
Designers can use uniform connectedness to show the relationship between each item. By using a consistent color, shape, or other visual element to connect items, elements that are more visually connected will seem more related than elements that are not visually connected. It can help users understand and continue to engage with the content faster and easier.
Closing Word
While many of the Gestalt laws seem intuitive, keep them in mind since these laws are reasonably easy to apply to practically any design and will surely enhance your future project. Anyway, I hope that you have learned something new from this article. Keep in touch with us since we will continue introducing Cognitive Bias in the next article. Goodbye and see you next time!